Table of contents
- introduction
- Prerequisites
- setting up your react-app
- Hello world
- conclusion
- credits
Introduction
React is a javascript library for building interfaces based on UI components. It is maintained by meta and was first created in 2013. Since then it is the most commonly used frontend libraries.
Prerequisites
- node js
- A code editor- in this case, we are using vs- code (in case you don't have vs code you can download it from visualstudiocode.com
- basic knowledge of js
- familiarity with HTML and CSS
Setting up your react-app
- On your Windows command prompt, run
npx react-app
with the name of your project. Here we will be using
jemimah-app
hence on our command, we shall run
npx react-app jemimah-app.
- This will take a few minutes.
Once done navigate your app by
cd jemimah-appRun
code .This will open vs-code on your current page

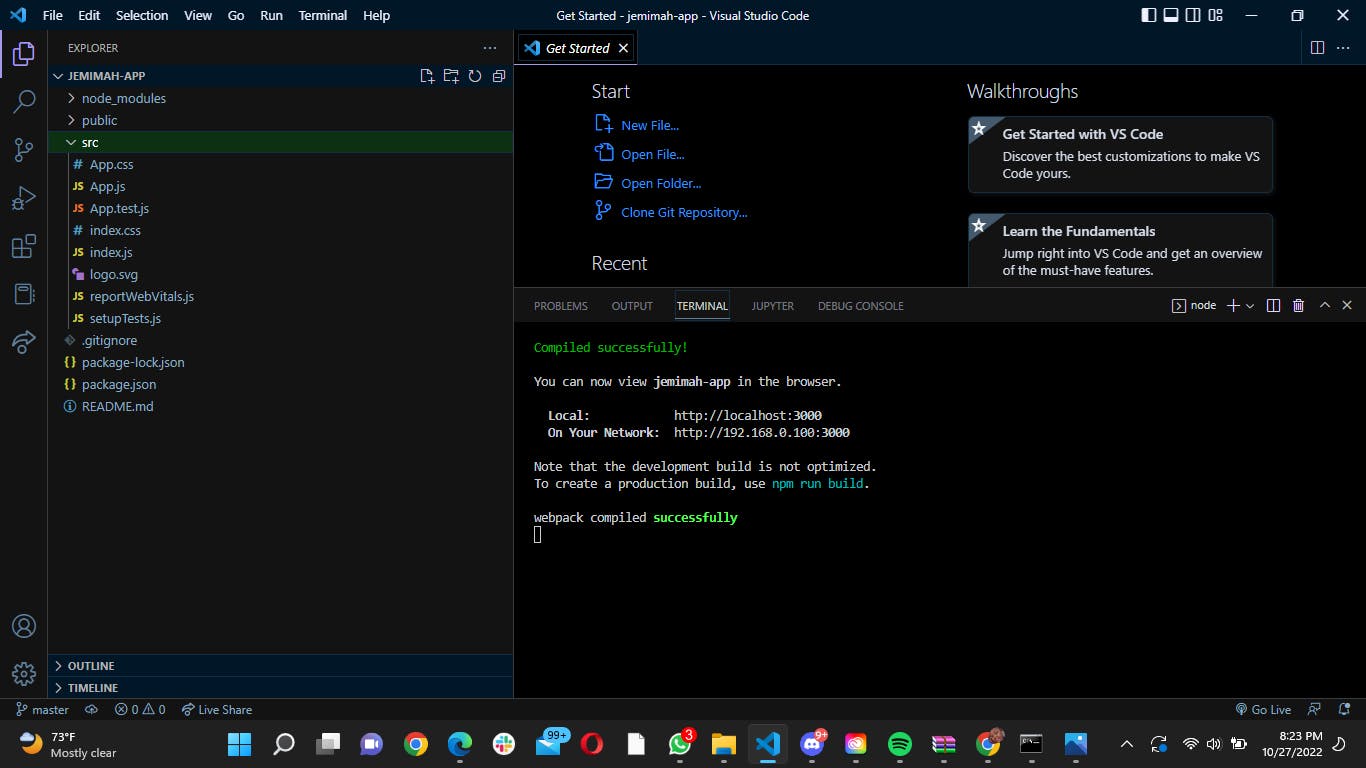
- In the terminal run
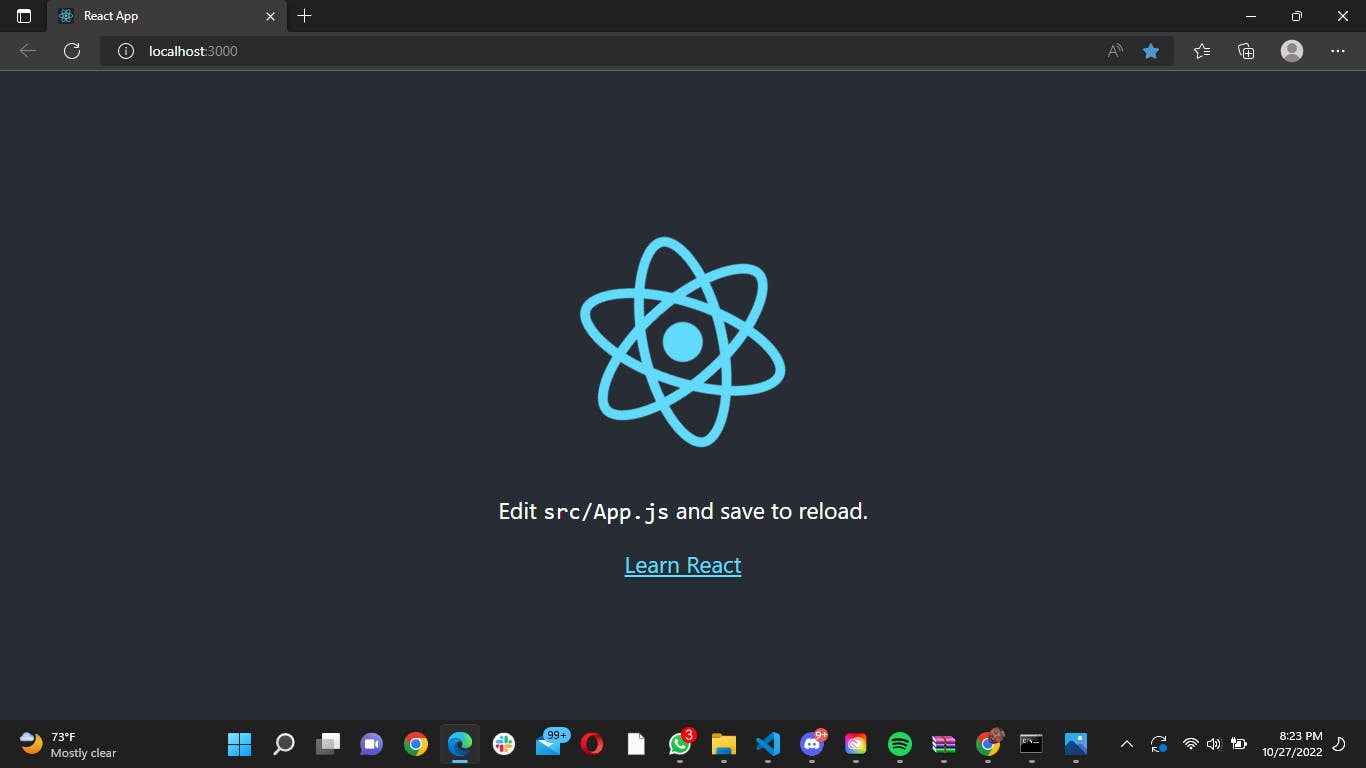
npm start
- This will open the dev server and you are ready to work on your project.

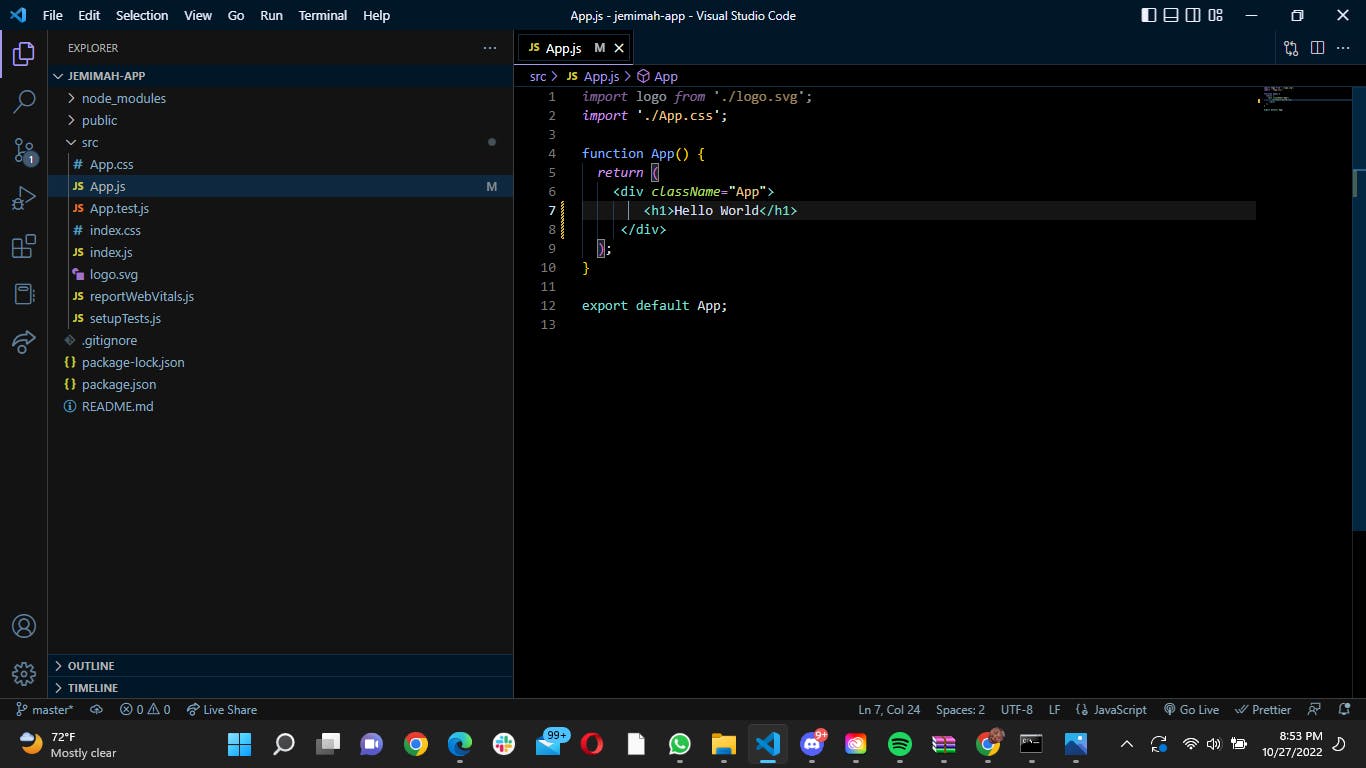
Hello World
In your src folder look for your App.js and get rid of everything in the header tag then type Hello World
using the h1 tags.

Your server will automatically change to

Conclusion
In this article, we have created a react-app on visual studio code. Note that one can use any code editor of their choice but this article was focused on visual studio code. One can also run their command on the terminal instead of using a command prompt as we did here, it will still work. I hope you read through every step and managed to create your own react app with me.
credits
- BolajiAyodeji's technical writing template
- Traversy Media youtube channel